Browse by Solutions
Browse by Solutions
How do I Build PDF Templates Using Custom Attributes in Invoice App?
Updated on February 13, 2017 05:16AM by Admin
You can build your own PDF templates for the invoices which will be used to generate PDF versions. Now this tool is further enhanced with new feature i.e. creating the PDF Templates with the custom attributes. You can create custom attributes at the header level and line level. These attributes are collected in the PDF templates which make it easy to handle the whole attributes panel in one format. Instead of adding the text fields, option buttons, etc. one by one in the editor to create the PDF templates, you can make use of custom attributes to design your business invoices.
By default, Invoices App has sections for Tasks, Projects, Items, Timesheets, Work Orders Milestone and delayed invoices. You cannot remove these standard sections from PDF, but these sections will not be displayed in PDF if it does not have data on it. When creating invoices you can fill up these sections to view in PDF.
To Create a Template with Custom Attributes
- Log in and access Invoices App from your universal navigation menu bar.
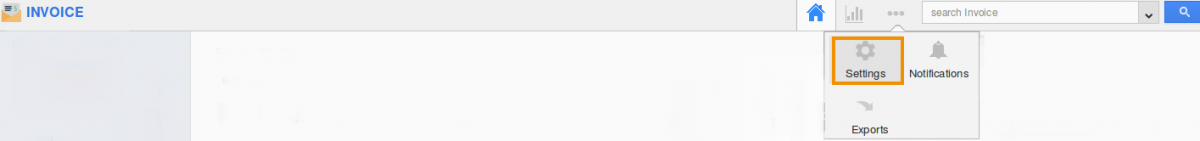
- Click on "More" icon and select "Settings" located in the app header bar.

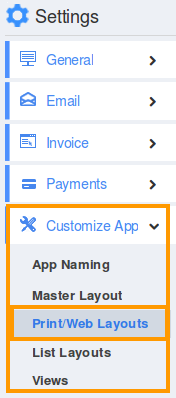
- Click on "Customize App" drop down and select "Print/Web Layouts" from left navigation panel.

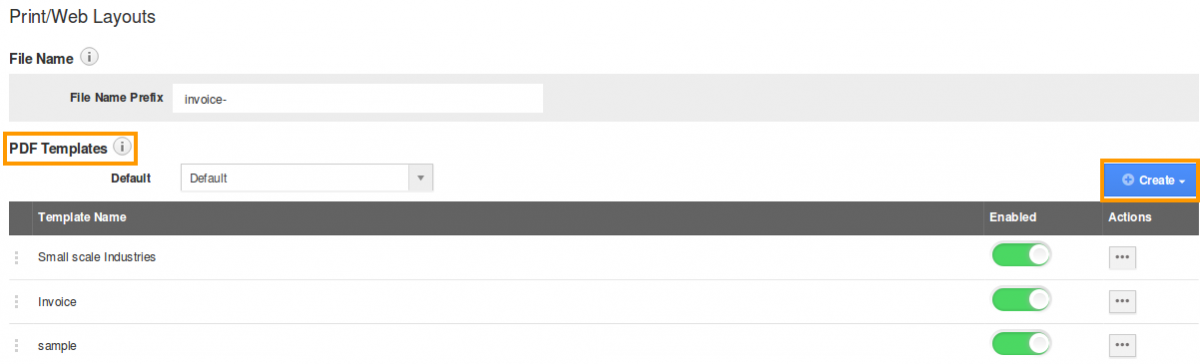
- Select the "PDF Templates" and click on "Create" button.

- Provide a name for the template and click on "Next".

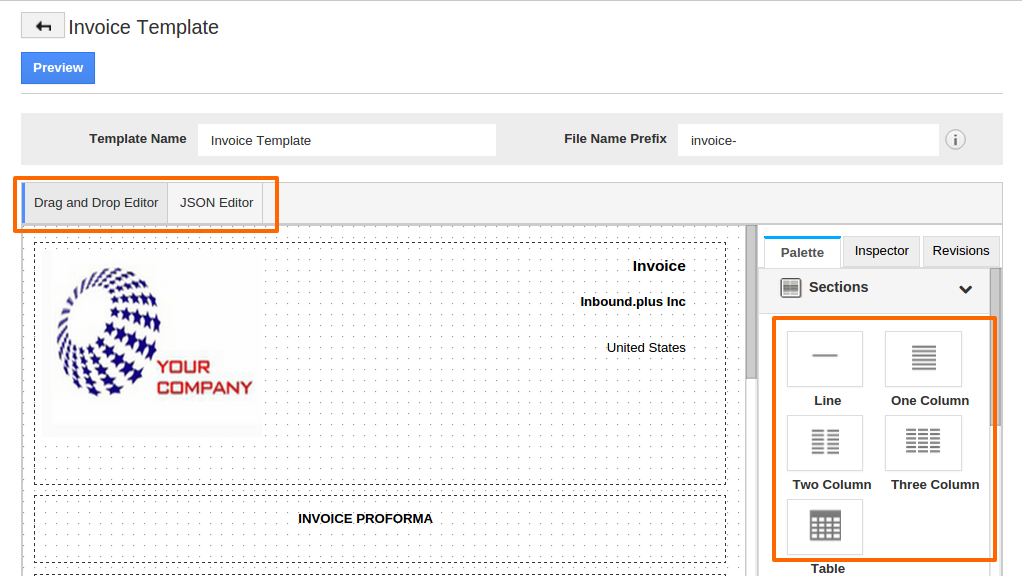
You can view the following:
There are two editors available, Drag & Drop and JSON editor. If you have a good knowledge in JSON editor you can customize template using JSON. Drag & Drop is simple and easy to use; it has four tabs, Sections, Business attributes, Invoice attributes and Customer attributes.
If you wish to include some standard text, such as a company slogan, company policies, or other information to be displayed on the invoice, you can add custom text areas. Using the buttons, select whether you’d like a text area with 1, 2, or 3 columns. Clicking this button will create a text area in your invoice layout.

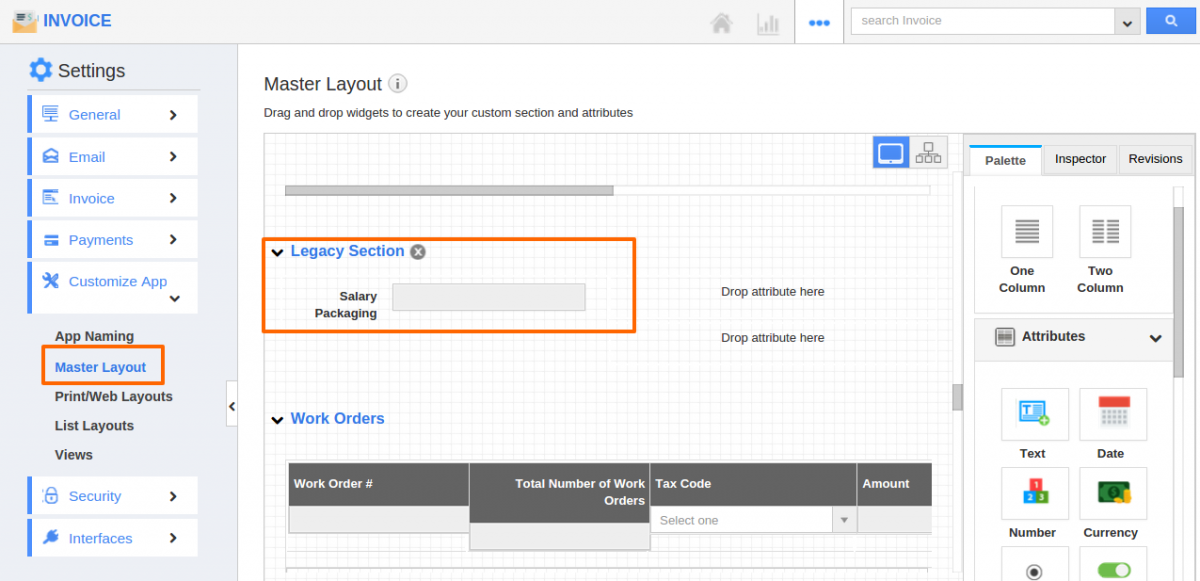
The custom attributes created in "Master Layout" under any section can be used while creating the PDF template.
For instance: Created a section "Legacy Section" and an attribute "Salary packaging".

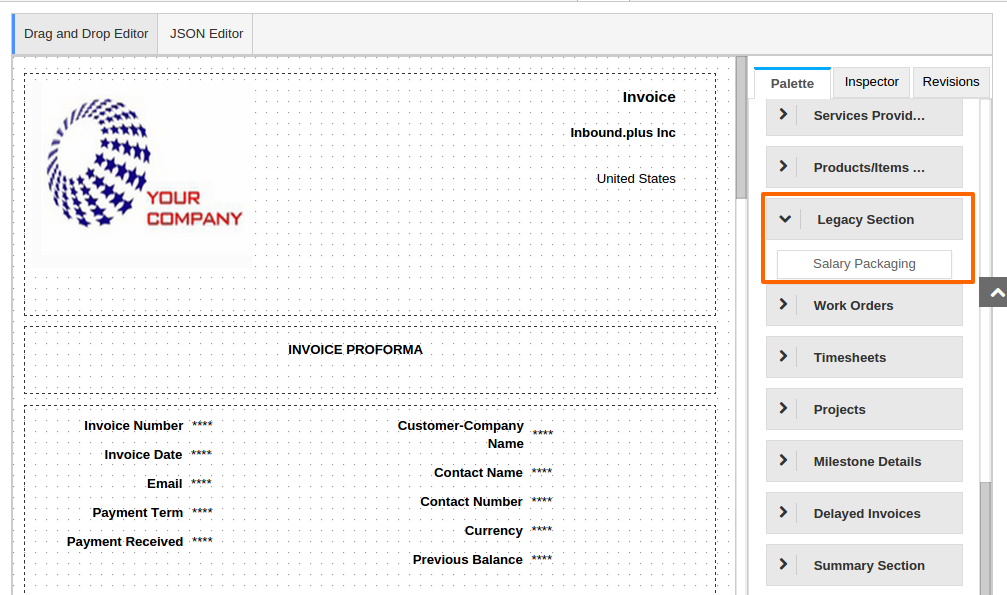
That custom section and attribute in master layout can be fetched while creating PDF template.

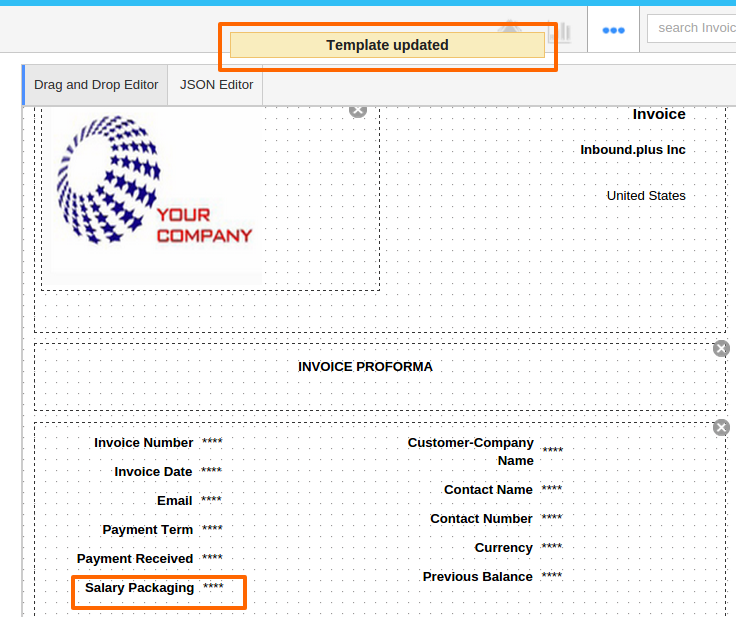
Drag and drop the custom attribute in the PDF templates which make you easy to handle the whole attributes panel in one format. The template will be auto updated.

Once all of the proper information and components are present, it’s time to arrange them properly on the invoice itself. Doing so is simple, as you can just click and drag components to move them around the page. Let’s take that text field at move it up to the top, along with the list of tasks for the invoice.

You can click on "Preview" button to see how the invoice will look.
If you are happy with this invoice, click on “Done” in the bottom right corner. This will save the template and send you back to the settings page with the template available.
To identify a default template that will be applied to all Invoices, click on "Default" drop down to pick your selection.
Related Links
Rename field captions | Change column headings text | Create Custom Attributes | Add Custom Attributes in invoice lines. | Build PDF templates using custom attributes | Build PDF templates using custom attributes in invoices| Custom atrtibutes in printed PDF