Browse by Solutions
Browse by Solutions
How do I Insert Attributes in Invoice Email Templates?
Updated on March 16, 2018 12:44AM by Admin
When you create an invoice email template, you are also allowed to insert default attributes found in the Invoices App. This special feature dynamically updates the values. These are the attributes which are standard and also customized based on your requirement.
Below are the various attributes that can be inserted into the invoice email template:
- Recurring Billing Details
- Invoice Details
- Project Details
- Work Order Details
- Milestone Details
- Timesheet Details
- Delayed Invoice Details
Inserting Recurring Billing Details
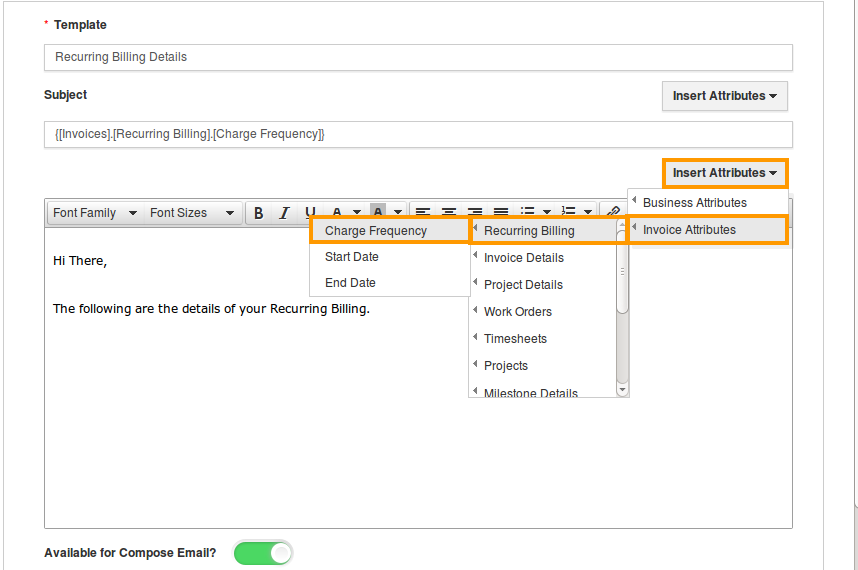
- Click on the “Insert Attributes” drop down, mouse hover “Invoice Attributes” -> “Recurring Billing”.
- The respective fields will be displayed in the pop up followed by the arrow.

- Click on the following fields:
- Charge Frequency - Frequency of the recurring billing(Weekly/Biweekly/Monthly).
- Start Date - Start Date of the recurring billing.
- End Date - End Date of the recurring billing.
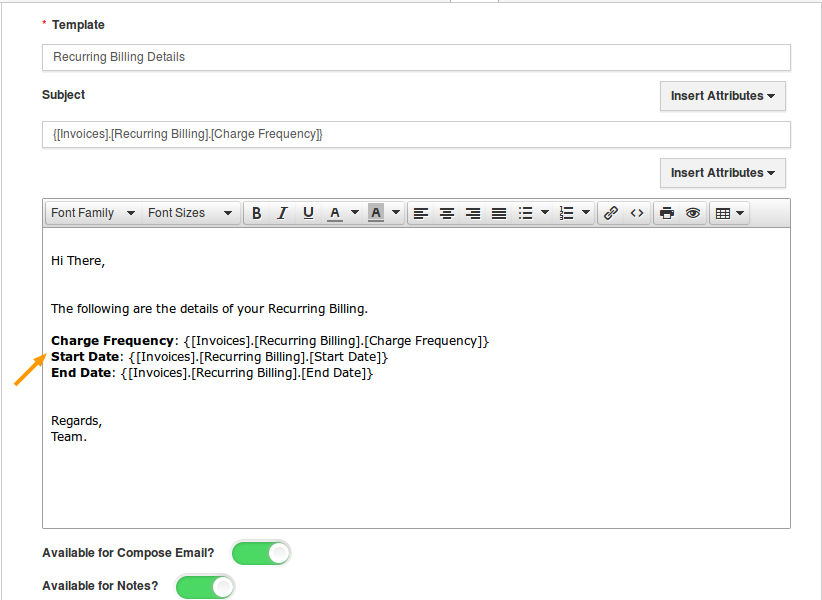
- The below image shows inserted attributes of recurring billing section.

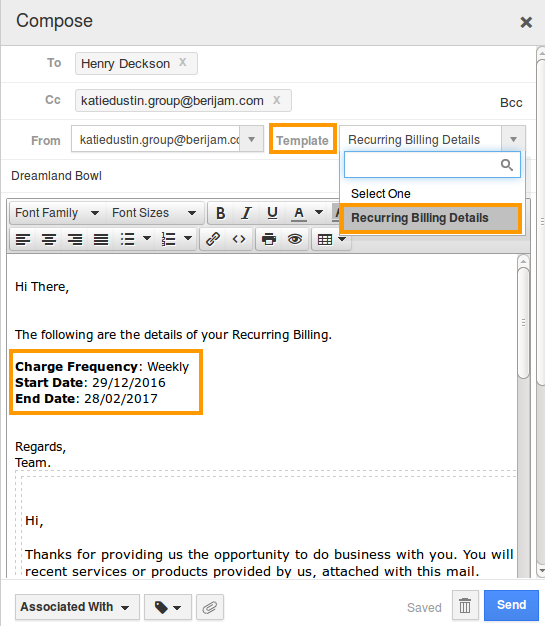
- Now, send an email to customer who requested recurring billing information by selecting the template created with attributes.

- Here, you will view the values of recurring billing fields which are dynamically changed based on the invoice.
Inserting Invoice Details
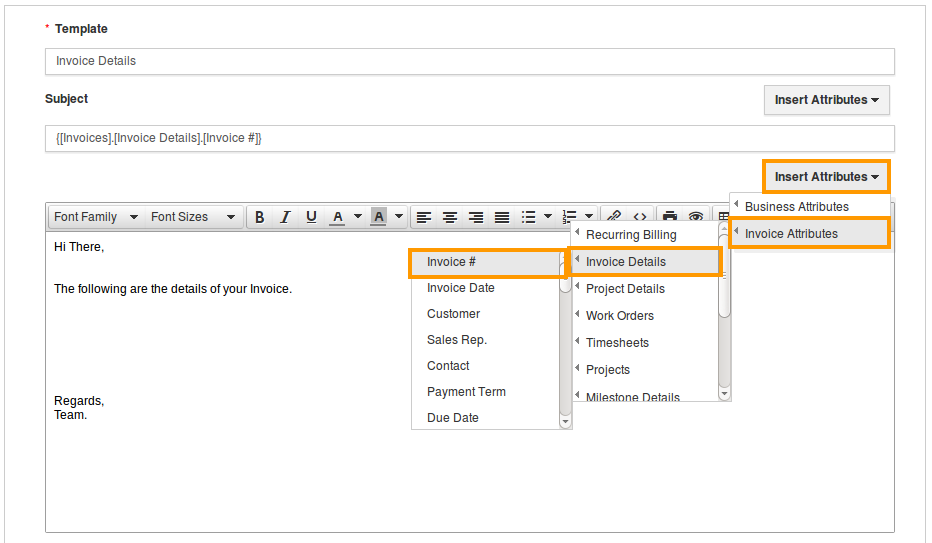
- Click on the “Insert Attributes” drop down, mouse hover “Invoice Attributes” -> “Invoice Details”.
- The respective fields will be displayed in the pop up followed by the arrow.

- Click on the following fields:
- Invoice # - Unique registration number of the invoice.
- Invoice Date - Created date of the invoice.
- Customer - Customer associated with the invoice.
- Sales Rep. - Employee assigned for the customer.
- And other basic fields...
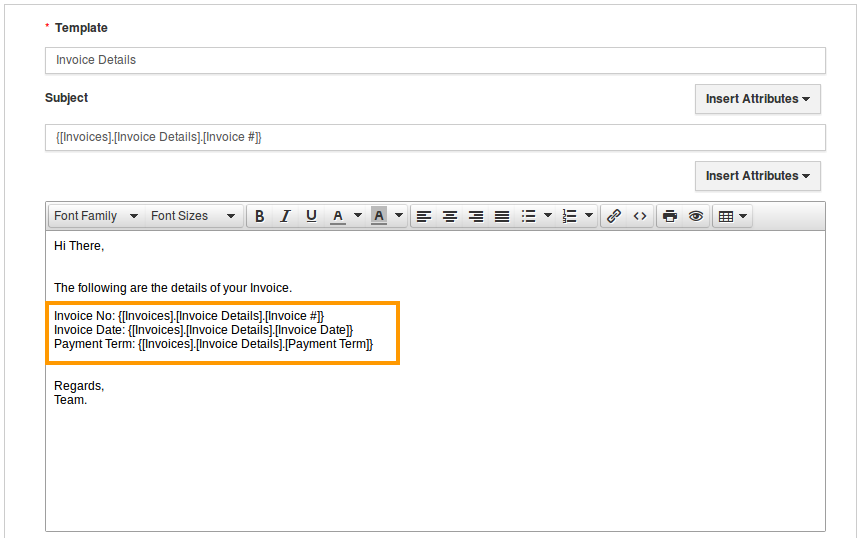
- The below image shows inserted attributes of invoice details section.

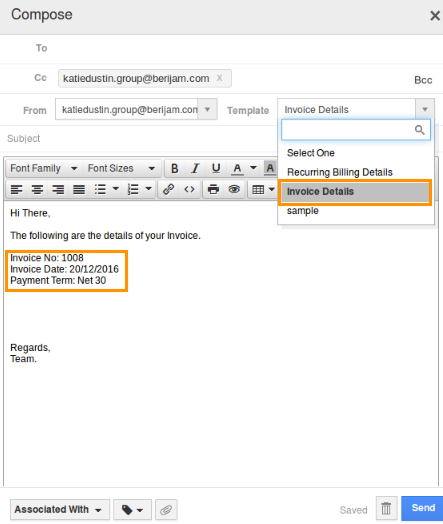
- Now, send an email to customer who requested invoice details by selecting the template created with attributes.

- Here, you will view the values of invoice details fields which are dynamically changed based on the invoice.
Inserting Project Details in Invoice Email Template
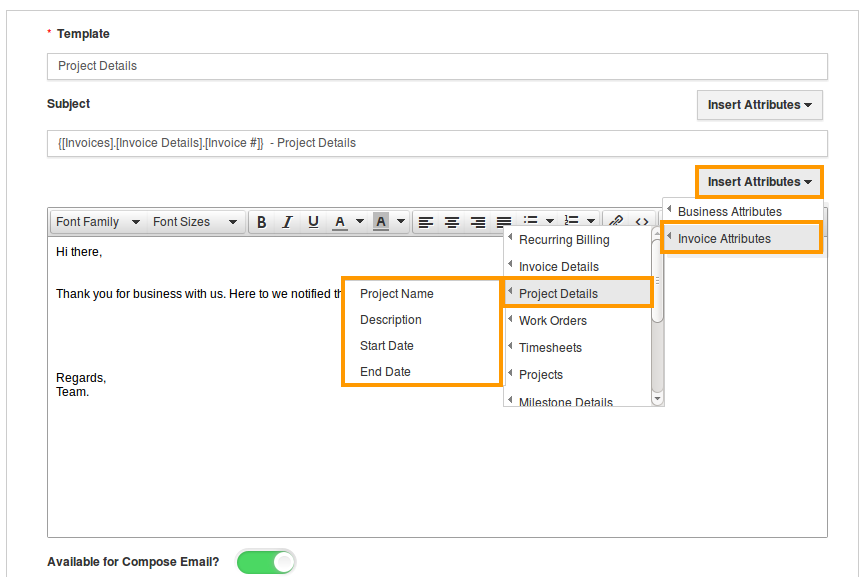
- Click on the “Insert Attributes” drop down, mouse hover “Invoice Attributes” -> “Project Details”.
- The respective fields will be displayed in the pop up followed by the arrow.

- Click on the following fields:
- Project Name - Name of the project.
- Description - Description of the project.
- Start Date - Start date of the project.
- End Date - End date of the project.
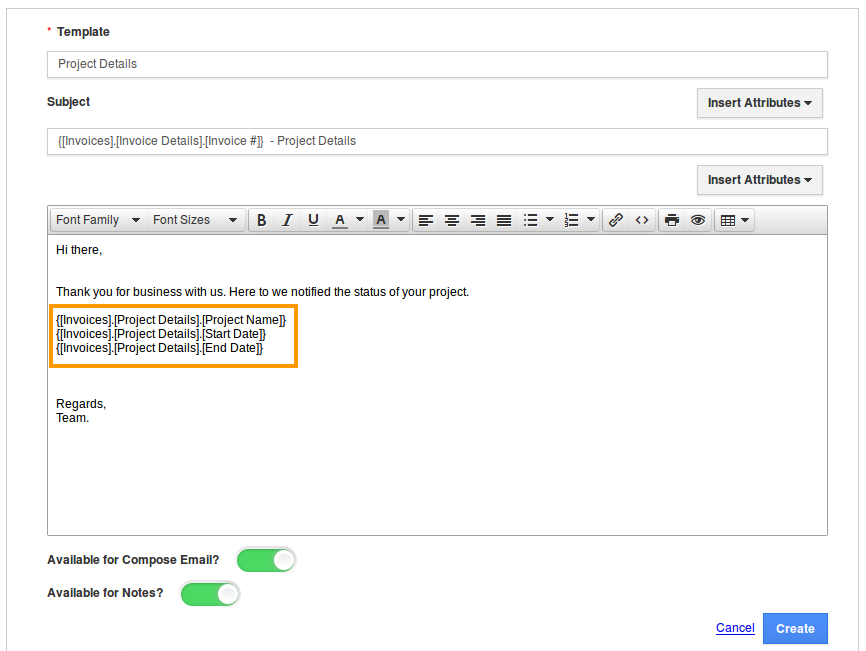
- The below image shows inserted attributes of project details section.

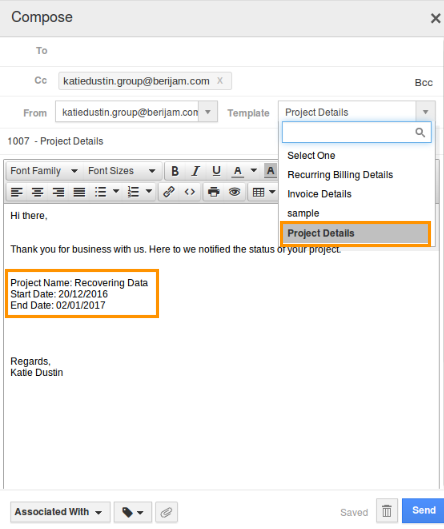
- Now, send an email to customer who requested project details by selecting the template created with attributes.

- Here, you will view the values of project details fields which are dynamically changed based on the invoice.
Inserting Work Order Details in Invoice Email Template
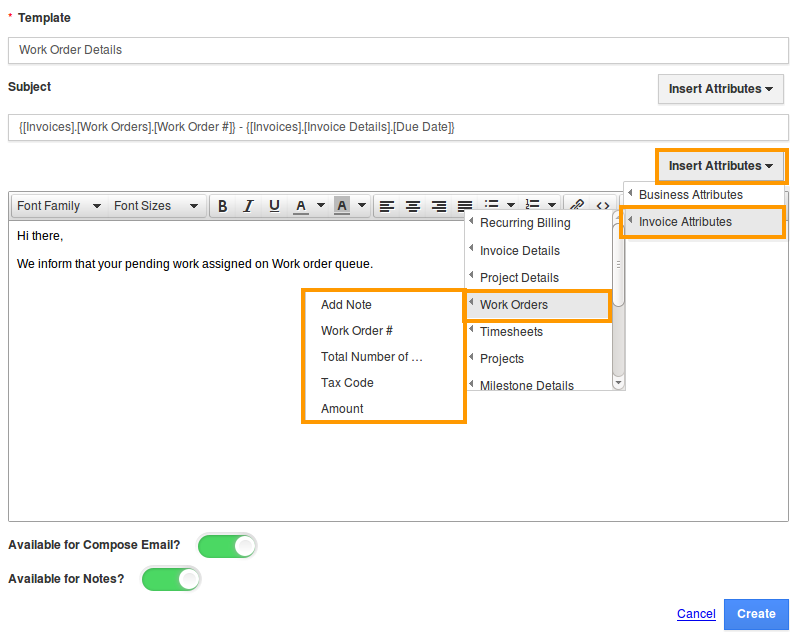
- Click on the “Insert Attributes” drop down, mouse hover “Invoice Attributes” -> “Work Order Details”.
- The respective fields will be displayed in the pop up followed by the arrow.

- Click on the following fields:
- Add Note -
- Work Order # - Unique number of the work order.
- Total Number of Work Orders - Total number of work orders.
- Tax Code - Tax code of the work order.
- Amount - Amount of the work order.
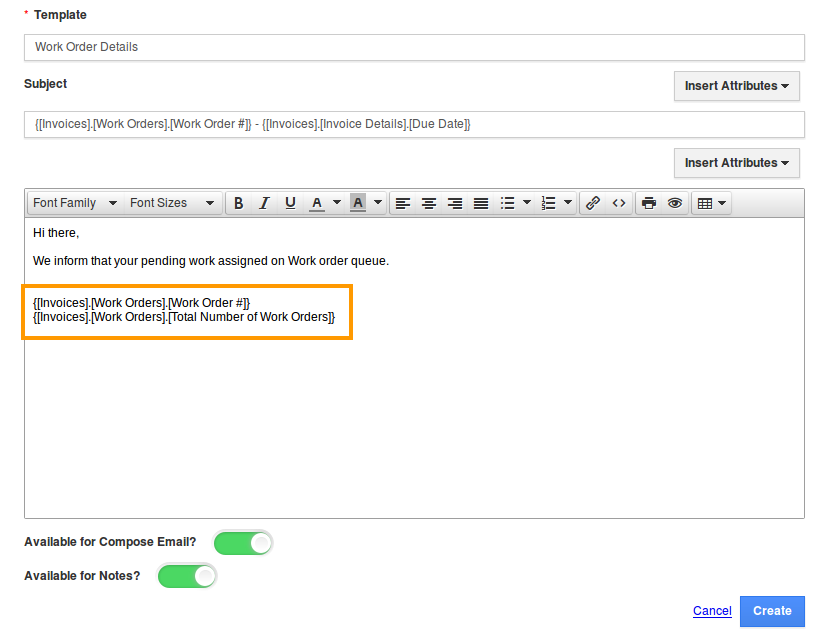
- The below image shows inserted attributes of work orders section.

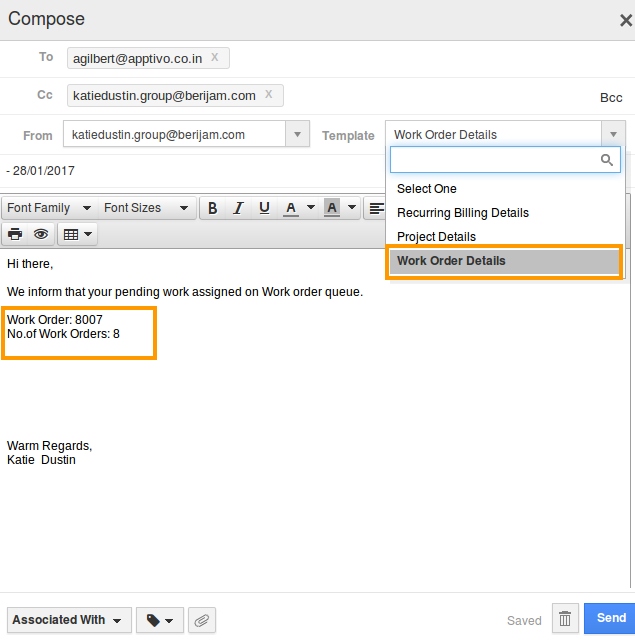
- Now, send an email to customer who requested work orders details by selecting the template created with attributes.

- Here, you will view the values of work orders details fields which are dynamically changed based on the invoice.
Inserting Milestone Details in Invoice Email Template
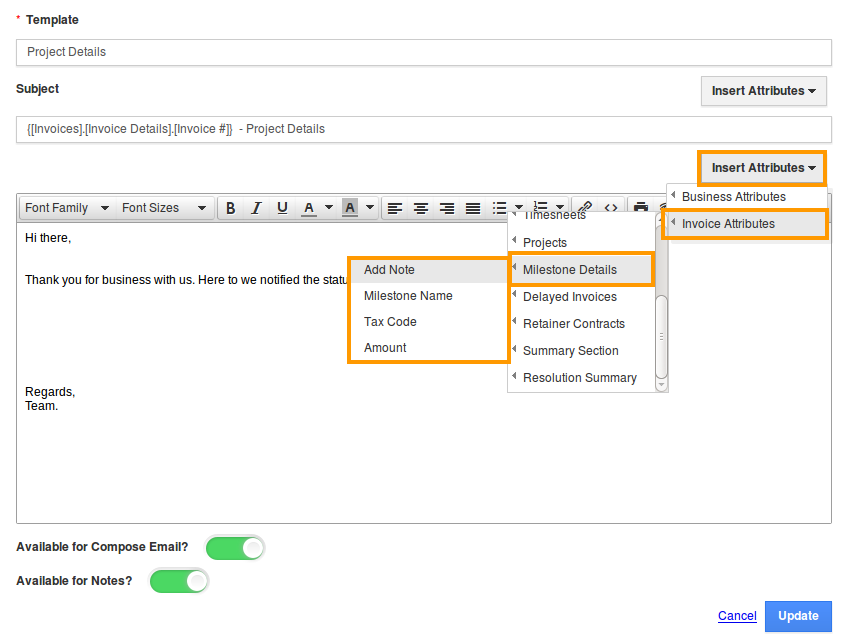
- Click on the “Insert Attributes” drop down, mouse hover “Invoice Attributes” -> “Milestone Details”.
- The respective fields will be displayed in the pop up followed by the arrow.

- Click on the following fields:
- Add Note
- Milestone Name - Name of the milestone.
- Tax Code - Code of the tax associated with milestone.
- Amount - Amount of the milestone.
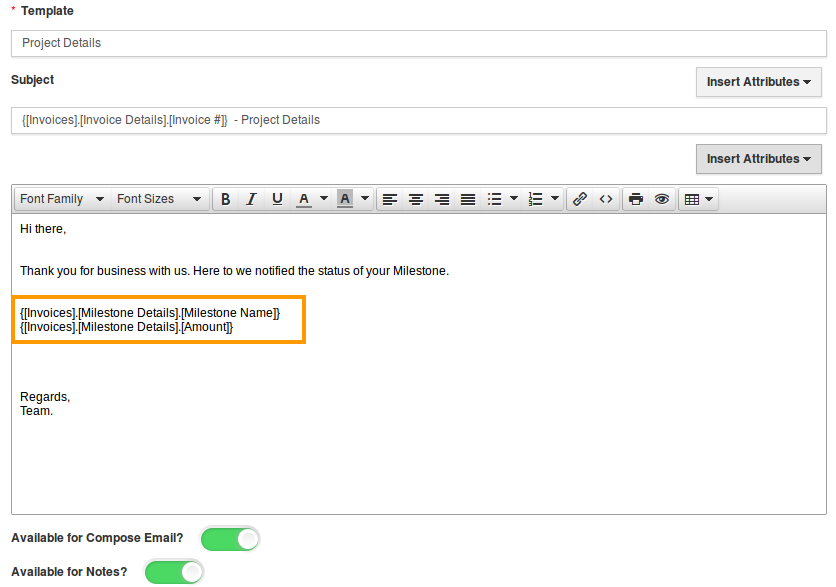
- The below image shows inserted attributes of milestone details section.

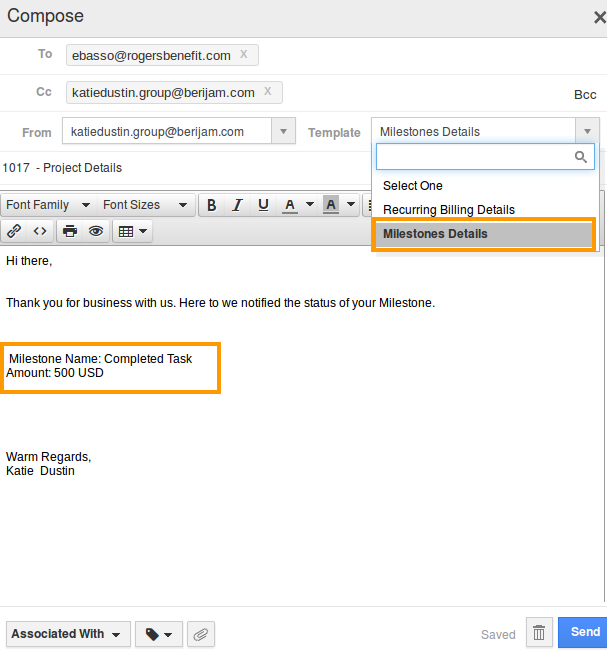
- Now, send an email to customer who requested milestone details by selecting the template created with attributes.

- Here, you will view the values of milestone details fields which are dynamically changed based on the invoice.
Inserting Timesheet Details in Invoice Email Template
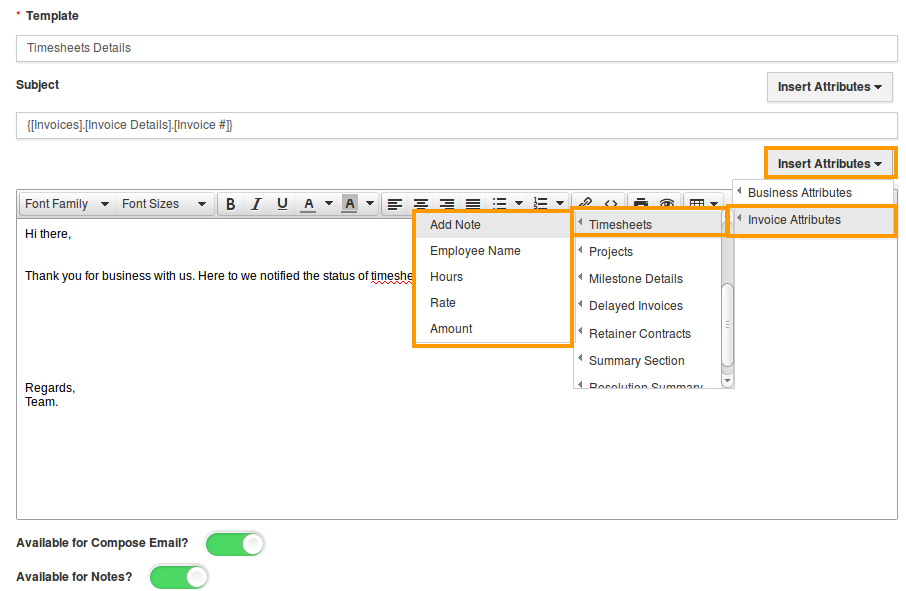
- Click on the “Insert Attributes” drop down, mouse hover “Invoice Attributes” -> “Timesheets”.
- The respective fields will be displayed in the pop up followed by the arrow.

- Click on the following fields:
- Add Note - Notes of the timesheet.
- Employee Name - Name of the employee.
- Hours - Hours spend on this timesheet.
- Rate - Rate of the timesheet.
- Amount - Amount of the timesheet.
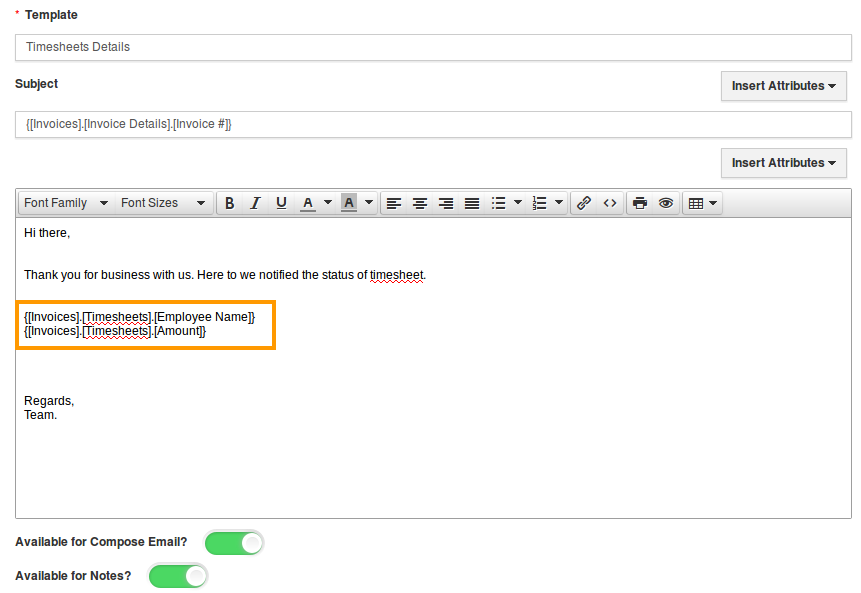
- The below image shows inserted attributes of timesheet details section.

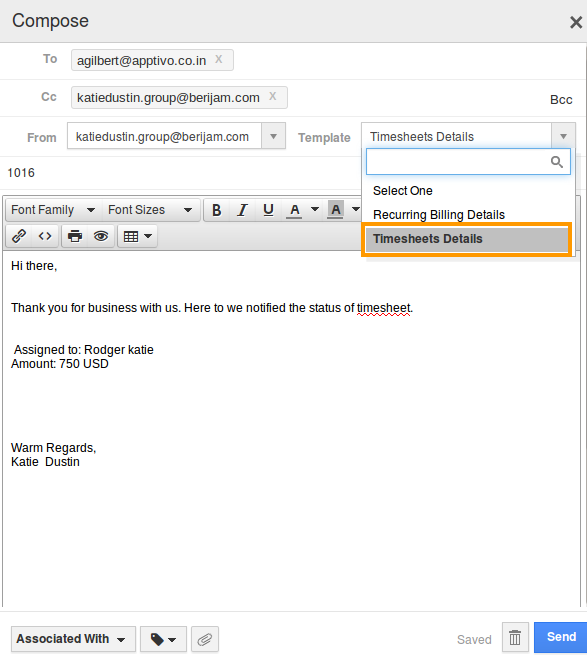
- Now, send an email to customer who requested timesheet details by selecting the template created with attributes.

- Here, you will view the values of timesheet details fields which are dynamically changed based on the invoice.
Inserting Delayed Invoice Details in Invoice Email Template
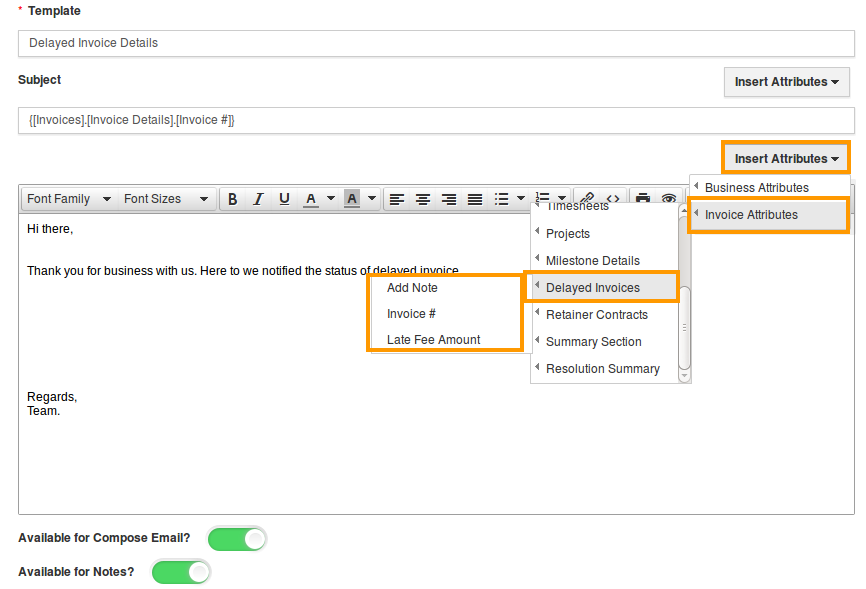
- Click on the “Insert Attributes” drop down, mouse hover “Invoice Attributes” -> “Delayed Invoices”.
- The respective fields will be displayed in the pop up followed by the arrow.

- Click on the following fields:
- Add Note - Notes of delayed invoice.
- Invoice # - Unique number of the invoice.
- Late Fee Amount - Late fee amount of the invoice.
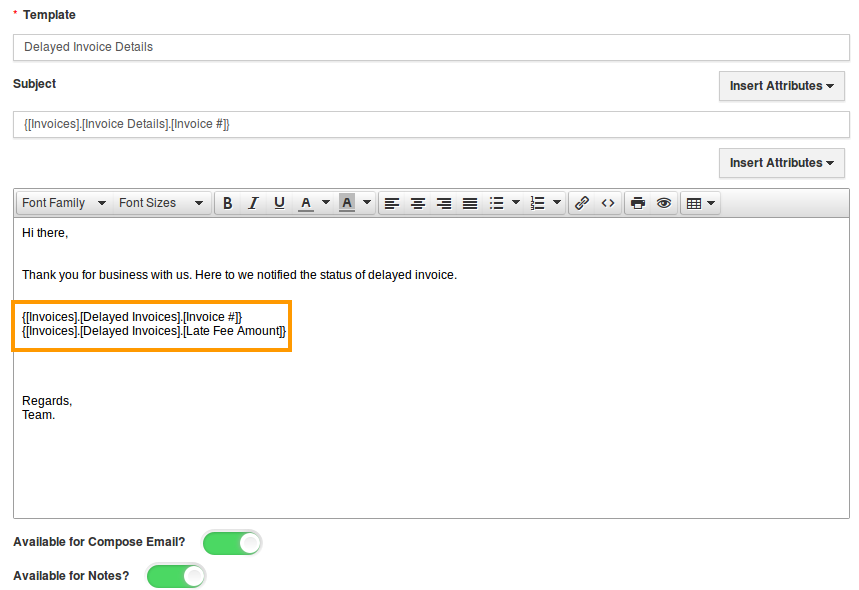
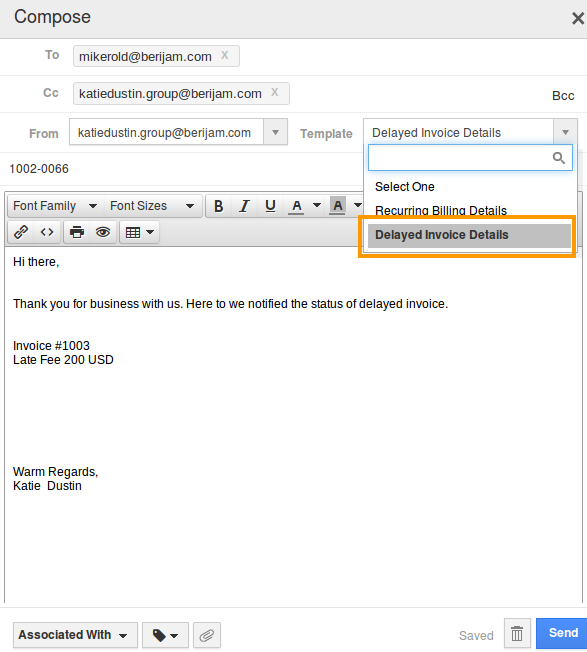
- The below image shows inserted attributes of delayed invoice details section.

- Now, send an email to customer who requested delayed invoice details by selecting the template created with attributes.

- Here, you will view the values of delayed invoice details fields which are dynamically changed based on the invoice.
Related Links
Flag Question
Please explain why you are flagging this content (spam, duplicate question, inappropriate language, etc):